SPARQL Web Pages is a powerful framework for defining HTML renderings of RDF data. Recent releases of TopBraid have added significant improvements to this framework, including a growing library of out-of-the-box components for recurring tasks: the SWA Gadgets. SWA includes components to display or edit details of a given resource, render hierarchies in trees, display a list of instances, provide a search form with various result viewers, faceted search etc. At TopQuadrant we are using these components in our own solutions, including EVN and customer projects. We are committed to keeping these components stable and alive and will continue to improve them.
So TopBraid customers do not need to reinvent the wheel.
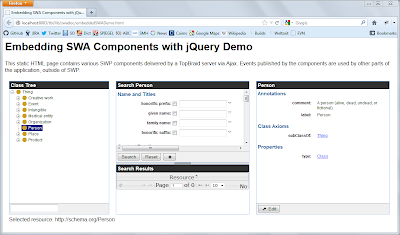
In order to reuse these components, you do not need to develop your whole application with SWP. Instead you can pick your favorite framework including those based on PHP or modern JavaScript libraries, for the surrounding page. Simply use the SWP components where they make sense. For example, you may need a SKOS Concept tree to drive the navigation of your application – embed an swa:TreeGadget. Or you may want to expose semantic search over your content – embed an swa:FormSearchGadget. Here is a screenshot of “normal” HTML page that includes SWA gadgets loaded from a TopBraid Live server:
You can try this out yourself if you start TopBraid Composer ME 4.3 and go to the URL in the browser above. Let’s look at the source code of how this is done.
- You need to add a few imports to JavaScript and CSS files for jQuery and SWA. Place them in the head of your HTML document.
- Create a small script that tells SWA about the location of the SWP servlet and the default RDF graph.
- Insert a placeholder div element in the body of your document.
- Write a line of JavaScript that uses jQuery.load (or a similar Ajax call) to replace the div with an HTML snippet from the server.
This is only using mainstream technology that should be familar to most web developers. The interesting bit is how these gadgets interact with each other and how they communicate with the surrounding web page. We use the OpenAjax Event Hub for that (which is also used by the OpenSocial standard). Gadgets publish certain events and any other JavaScript elements can subscribe to those events. For example the following code displays an alert box whenever the selected resource in an swa:Tree changes:
// Subscribe to class selection event to print selected URI
gadgets.Hub.subscribe(“org.example.resourceSelected”,
function(event, data) {
alert(“Selected resource: ” + data);
}
);
Similarly, your own JavaScript code can publish events to update SWA gadgets, assuming they use the same event name and data payload.
Please take a look at the source code of the example above – in TopBraid Composer 4.3 it is found in TopBraid/SWA/doc/swadoc.www/embeddedSWADemo.html – and do not hesitate to ask questions and provide feature requests on our mailing list.